-
인터넷 (The Internet)web 2020. 5. 24. 21:17
인터넷은 무엇인가?
데이터를 주고받을 수 있는 컴퓨터의 네트워크입니다.
데이터를 구조화하여 저장, 수정, 삭제, 정의, 관리하는 데이터베이스 서버(DBMS)에
접속하여 서비스를 요청하고, 서버로부터 받는 응답을 사용자에게 클라이언트가 보여줍니다.

데이터를 어디에서 어떻게 주고받는가?
간단히 웹(Web)이라고 불리는 월드 와이드 웹(World Wide Web, WWW)에서
인터넷상의 정보를 HTTP, 하이퍼텍스트, HTML형식 등을 사용하여 교환할 수 있습니다.
규칙과 형식
HTTP (Hyper Text Transfer Protocol)
클라이언트와 서버가 통신하기 위해 정해놓은 신호 체계로써 요청과 응답 메시지의 형식이 정해져 있습니다.
요청과 응답으로 이루어지며 서버는 클라이언트의 요청에 데이터를 전달 또는 오류 메시지로 응답합니다.
클라이언트 요청

서버 응답

HTTP 요청
두 가지 속성
Stateless 요청은 모두 독립적이므로 요청 간의 문맥이 형성되지 않습니다.
Connectionless 한 번의 요청에는 한 번의 응답을 한 뒤 연결이 종료됩니다.
HTTP Method
GET 서버에 자원을 요청
POST 서버에 자원을 생성
PUT 서버의 자원을 수정
DELETE 서버의 자원을 제거
HTTP 응답
클라이언트의 요청에 응답하는 서버의 세 자리 수로 된 응답 코드입니다.
1XX 정보(Information)
2XX 성공(Success)
3XX 방향 바꿈(Redirection)
4XX 클라이언트 오류(Client Error)
5XX 서버 오류(Server Error)
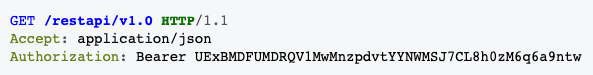
HTTP 요청방법
클라이언트는 서버에게 API(Application Programming Interface)를 바탕으로 서버에 요청합니다.
메뉴판과 비슷한 개념으로써 서버가 클라이언트에게 데이터베이스에 있는 리소스를 활용할 수 있도록
인터페이스를 제공합니다.
클라이언트와 서버가 데이터를 주고 받을 때에 클라이언트가 데이터를 화면에 보여줍니다. 데이터를 화면에
구성하기 위해서 전체 페이지를 리로드한다면 비효율적이므로 Ajax(Asynchronous Javascript And Xml)라는
기법을 사용합니다. Ajax는 부분적으로 사용자 인터페이스를 리로드하여 빠르게 사용자의 요구에 응답합니다.
Ajax(Asynchronous Javascript And Xml)
'web' 카테고리의 다른 글
(준비중) socket.io (0) 2020.09.04 배포하기 (0) 2020.06.22 데이터베이스 (Database) (0) 2020.06.21 React (0) 2020.06.07 Ajax (Asynchronous JavaScript and XML) (0) 2020.05.18