-
문서 객체 모델 (Document Object Model / DOM )HTML & CSS 2020. 4. 9. 01:18
문서 객체 모델(DOM)이란?
DOM은 HTML 문서의 프로그래밍 interface입니다. 문서의 구조화된 표현을 제공하며 또한, 프로그래밍 언어가 DOM 구조에 접근하는 방법을 제공하고 그들이 문서구조, 스타일, 내용 들을 변경할 수 있게 돕습니다. DOM은 구조화된 nodes와 property와 method를 가지고 있는 object로 문서를 표현합니다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결 시켜주는 역할을 담당합니다.
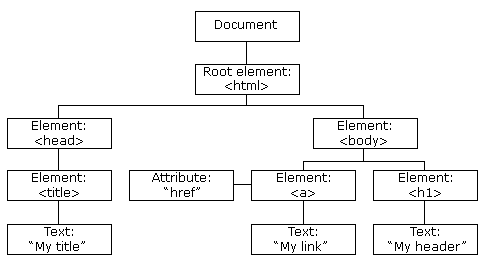
HTML 문서의 구조와 관계가 객체(Object)로 표현됩니다.
HTML <body> <div id="example" class="highlight"> 하나의 엘리먼트 <span>자식 엘리먼트입니다.</span> <span>자식 엘리먼트입니다.</span> </div> </body> <!-- div#practice에 대한 부모 엘리먼트는 <body>, 자식 엘리먼트는 <span>, <span> -->JavaScript { tagName: 'DIV', id: 'example', classList: ['highlight'], textContent: '하나의 엘리먼트', parentElement: body, children: [ { tagName: 'SPAN', textContent: '자식 엘리먼트입니다.' }, { tagName: 'SPAN', textContent: '자식 엘리먼트입니다.' }, ] }console창에서 객체형태의 HTML문서를 확인할 수 있습니다.

console.dir(document)
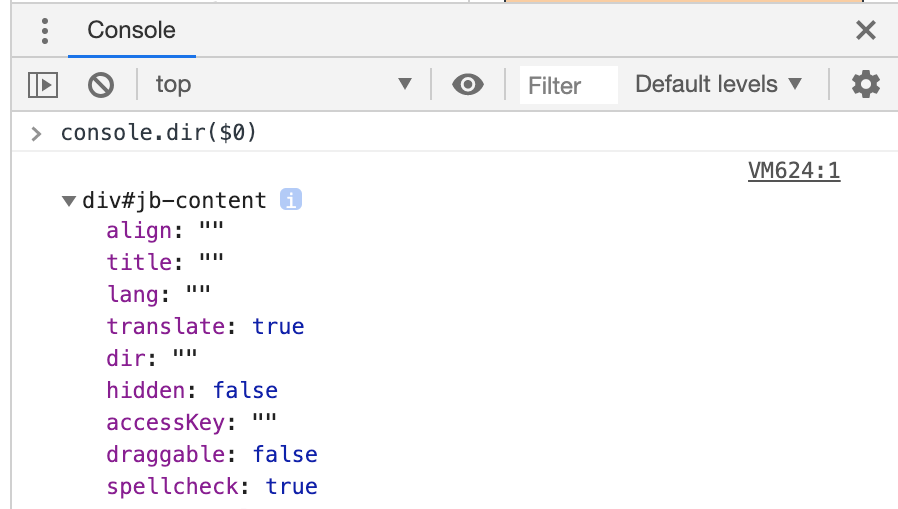
DOM을 대표하는 객체의 다양한 속성들을 확인하는 방법입니다.


console.dir($0)
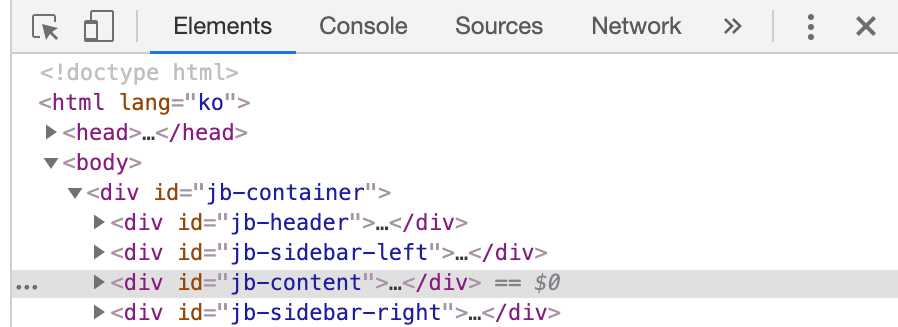
엘리먼트 창에서 선택한 요소의
속성을 볼 수 있습니다.
(Elements 창에서 ESC키를 누르면 밑에서Console 창을 볼 수 있습니다.)
DOM interfaces
태그 이름 (tagName)
아이디 (id)
class 목록 (classList)
class 문자열(className)
속성 객체(attributes)
스타일 객체(style)
자식 엘리먼트(children)
부모 엘리먼트(parentElement)
자식 노드(childNodes)
좌표정보(기준점에 따라 다름)
- offsetTop, offsetLeft
- scrollTop, scrollLeft
- cilentTop, clientLeft
크기 정보(기준점에 따라 다름)
- offsetWidth, offsetHeight
- scrollWidth, scrollHeight
- clientWidth, clientHeight
DOM의 핵심 Interfaces
엘리먼트에 담긴 내용 (innerHTML, innerText, textContent)
더보기태크가 전체적으로 보여지는 innerHTML (HTML 전체의 내용을 바꿀때 사용)


화면에 렌더링 되고 있는 텍스트만 추출하여 보여주는 innerText

공백을 포함한 텍스트를 보여주는 textContent (하나의 단일 엘리먼트에 내용을 넣을때 사용)


입력 값 (value)
더보기
입력된 값을 불러올 수 있습니다.

data-*속성에 담긴 값 (dataset)
이벤트 (oncilck, onmouseover, onkeyup 등)
엘리먼트 선택
JaavScript를 이용하여 특정 엘리먼트를 선택하고, 가져올 수 있습니다.
태그를 이용: getElementBytagName
id를 이용: getElementById
class를 이용: getElementByClassName
selector를 이용:
querySelector('#username') - 첫번째로 만나는 하나만 가져올때 사용합니다.
querySelectorAll('.comment') - 태그를 여러개 선택하여 가져올때 사용합니다. (배열형태로 가져옵니다.)
function getInputValue() { //username을 선택한다. //new-tweet를 선택한다. //username의 값을 얻어온다. //new-tweet의 값을 얻어온다. let elUsername = document.querySelector('#username'); let elNewTweet = document.getElementById('new-tweet'); console.log(elUsername); console.log(elNewTweet); //onclick으로 value를 가져온다. document.querySelector('#register').onclick = getInputValue; }DOM조작 (innerHTML)
innerHTML 속성은 읽기 뿐만 아니라, 쓰기도 가능한 속성입니다.
HTML 태그를 입력할 수도 있습니다. 쓰기 쉬운 속성이지만, 느리고 보안 위협이 있습니다. (textContent가 안전합니다.)
html <div id="target">변경 전</div>js let target = document.querySelector('#target'); target.innerHTML = '<span>변경 후</span>';html 출력결과 <div id="target"> 변경 전 <span>변경 후</span> </div>DOM조작(메서드)
메서드를 이용한 엘리먼트 생성은 생성과 동시에 이벤트 핸들러 등록이 가능하다는 장점이 있습니다.
html <div id="target">변경 전</div>js let target = document.querySelector('#target'); let newSpan = document.createElement('span'); newSpan.textContent = '변경 후'; target.appendChild(newSpan)html 출력결과 <div id="target"> 변경 전 <span>변경 후</span> </div>DOM조작 (<template> 태그)
HTML조각을 HTML 내에 정의할 수도 있습니다. <template> 태그는, 실제로 스크립트를 이용해 어딘가 붙여넣기 전까지는 화면에 보이지 않는 HTML 조각입니다. 마크업(HTML)과 구현 (JavaScript)의 구분이 보다 더 철저합니다.
html 템플릿은 사용 전까지 보이지 않습니다. <template id="addTemplate"> <div class="change">무언가를</div> </tempate> <div id="target">변경 전</div>js let target = document.querySelector('#target'); let tmpl = document.querySelector('#addTemplate'); //element는 template의 자식(<div)>을 포함 let element = document.importNode(tmpl.content, true); target.appendChild(element); let element2 = document.importNode(tmpl.content, true); element2.querySelector('.change').textContent = '내용변경' target.appendChild(element);html 출력결과 <div id="target"> 변경 전 <div class="change">무언가를</div> <div class="change">내용변경</div> </div>1. 새로운 엘리먼트 li를 만든다.
2. li에 내용을 추가한다.
3. 삽입하려는 부모 엘리먼트를 선택하여 가져온다.
4. 부모 엘리먼트에 새 엘리먼트 li를 추가한다.
function appendNewComment(id, content) { let li = document.creareElement('LI'); li.className = 'comment'; li.innerHTML = '<div class="uesrname">' + id + '</div> <div class="contents">' + content + '</div>'; let parent = document.querySelector('#view-comments') parent.appendChild(li) }검색해보기
vanilla javascript dom manipulation cheat sheet
'HTML & CSS' 카테고리의 다른 글
레이아웃 (Layout) (0) 2020.04.07 CSS (Cascading Style Sheets) (0) 2020.04.07 HTML (HyperText Markup Language) (0) 2020.04.07