-
TIL_200910(PixiJS-Container)Today I Learned 2020. 9. 10. 19:22

잘린 타일을 여러 개 이어붙여서 배경을 만들어 봅시다.
const app = new PIXI.Application({ width: 480, height: 320, }); const tileSize = 16; // map을 선언합니다 let map = { width: 4, height: 4, tiles: [ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, ], }; document.body.appendChild(app.view); app.loader.add("tileset", "asset.png").load((loader, resources) => { let tileTextures = []; for (let i = 0; i < 7 * 11; i++) { let x = i % 7; let y = Math.floor(i / 7); tileTextures[i] = new PIXI.Texture( resources.tileset.texture, new PIXI.Rectangle(x * tileSize, y * tileSize, tileSize, tileSize) ); } // 컨테이너 생성 let background = new PIXI.Container(); for (let y = 0; y < map.width; y++); for (let x = 0; x < map.width; x++); let tile = map.tiles[y * map.width + y]; // sprite 생성 let sprite = new PIXI.Sprite(tileTextures[tile]); // sprite 위치설정 sprite.x = x * tileSize; sprite.y = y * tileSize; // 컨테이너에 sprite 추가 background.addChild(sprite); } } // 크기설정 background.scale.x = 4; background.scale.y = 4; app.stage.addChild(background) }이어붙이고 크기를 크게 했더니
화면이 깨지네요?

한 줄의 코드를 추가하면 됩니다.
PIXI.settings.SCALE_MODE = PIXI.SCALE_MODES.NEAREST; // 위의 한 줄을 가장 윗줄에 추가합니다. const app = new PIXI.Application({ // 작성된 코드들 ...깔끔하게 보입니다

판을 키워봅시다!
map 객체의 값을 변경하고
let map = { width: 16, height: 10, tiles: [ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, ] };타일 크기를 조절합니다.
background.scale.x = 2; background.scale.y = 2; app.stage.addChild(background);화면이 만들어 졌습니다

값을 조금 바꾸어 본다면
let map = { width: 16, height: 10, tiles: [ 74,74,74,74,74,74,74,74,74,74,74,74,74,74,74,74, 74,74,74,74,74,74,74,74,74,74,74,74,74,74,74,74, 74,74,74,74,74,74,74,74,74,74,74,74,74,74,74,74, 74,74,74,23,74,74,74,74,74,74,74,74,74,74,74,74, 74,74,74,30,74,74,3, 4, 4, 5, 74,74,74,74,74,74, 74,74,74,30,74,74,74,74,74,74,74,74,74,74,74,74, 74,74,74,30,74,74,74,74,74,74,74,74,74,74,74,74, 74,74,74,37,74,74,74,74,74,74,74,74,74,74,74,74, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, ], };원하는 배경을 만들 수 있죠.

그런데 타일처럼 화면을 만들어서 검정색으로 빈공간이 보입니다.
그러므로 하늘을 그리는 container를 생성하여 추가합니다.
let sky = new PIXI.TilingSprite ( tileTextures[74], map.width * tileSize, map.height * tileSize ); app.stage.addChild(sky);stage.addChild는 레이어 개념인 것 같습니다.
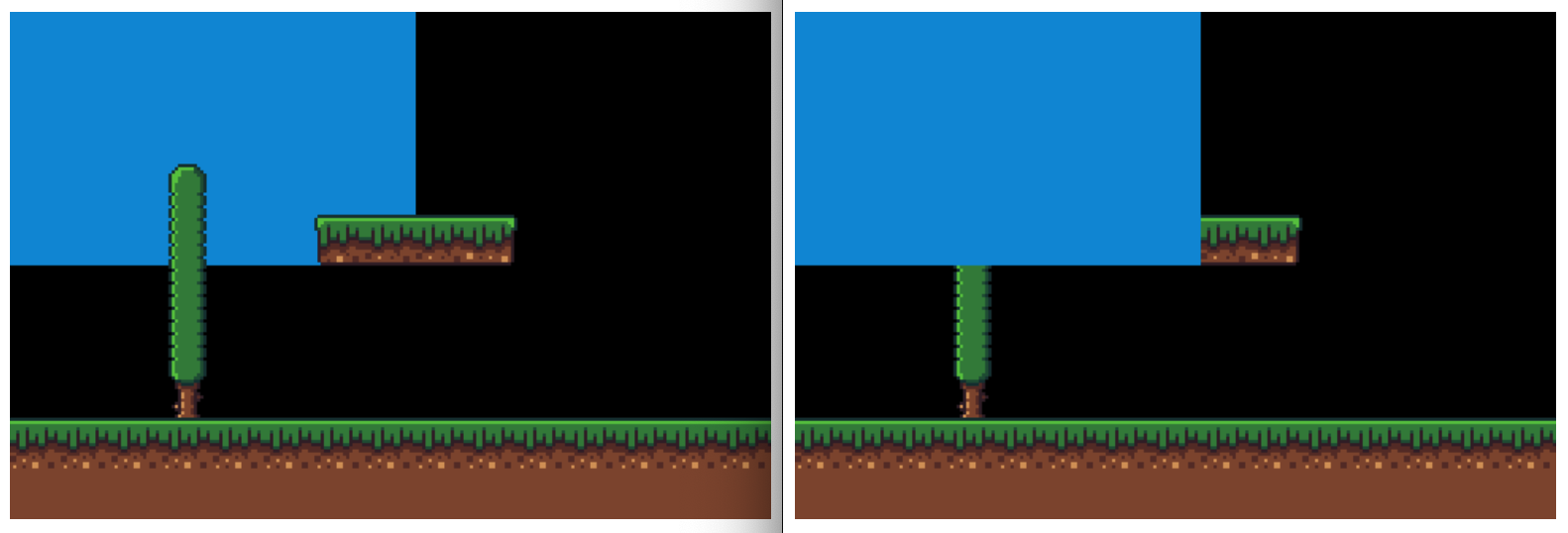
나중에 추가되는 것이 앞에 그려지네요
// 왼쪽 app.stage.addChild(sky); app.stage.addChild(background); // 오른쪽 app.stage.addChild(background); app.stage.addChild(sky);
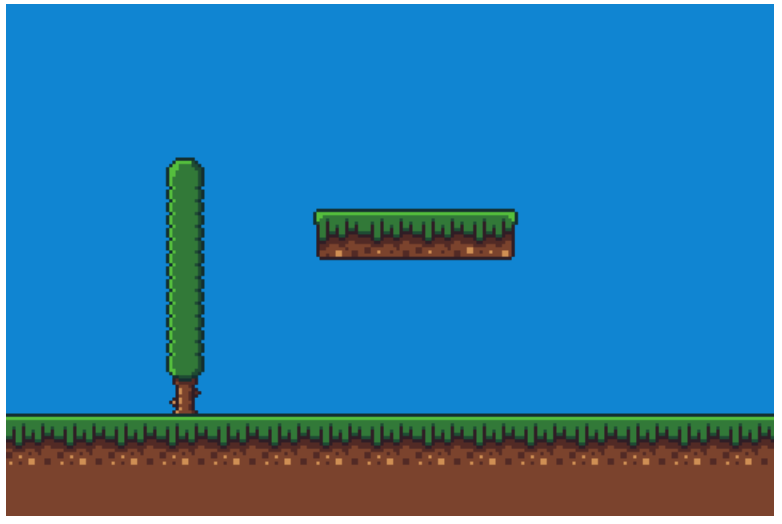
크기를 재설정하여 화면을 채웁니다.
sky.scale.x = sky.scale.y = 2;
'Today I Learned' 카테고리의 다른 글
TIL_200912([JS33] 2. Primitive Types) (0) 2020.09.12 TIL_200911(PixiJS-character) (0) 2020.09.11 TIL_200909(PixiJS-tileTexture) (0) 2020.09.10 TIL_200907(PixiJS - sprite) (0) 2020.09.07 TIL_200906(React Hook 공식문서) (0) 2020.09.06